Le premier bootcamp WeWeb / Xano, Airtable présente son IA et Zapier qui passe à Tables
Édition du 12 mai 2023
Bonjour à tous, j'espère que vous allez bien. Je suis heureux de vous retrouver pour notre rendez-vous hebdomadaire afin de passer en revue les dernières tendances et actualités clés du no-code.
Cette édition est sponsorisée par l'agence Gaspach.io qui propose un bootcamp en ligne inédit pour monter en compétences sur deux outils que j'affectionne tout particulièrement, j'ai nommé WeWeb et Xano !
Dans l'actualité, c'est surtout Airtable qui s'est distingué en dévoilant la façon dont ils comptaient intégrer de l'IA dans leur outil et en poussant des mises à jour permettant une meilleure gestion des données. J'ai aimé également la démonstration de la puissance de Glide faite par Stan, et aussi Zapier qui se décide, enfin, à parler de leur nouveau service Tables.
Je vous laisse explorer tout cela et vous souhaite également un bon week-end !! Encore merci à Pierre de soutenir ma veille 😉👍
Let's go !!!

Actualité
■ Airtable des nouveautés et l’IA pour cet été
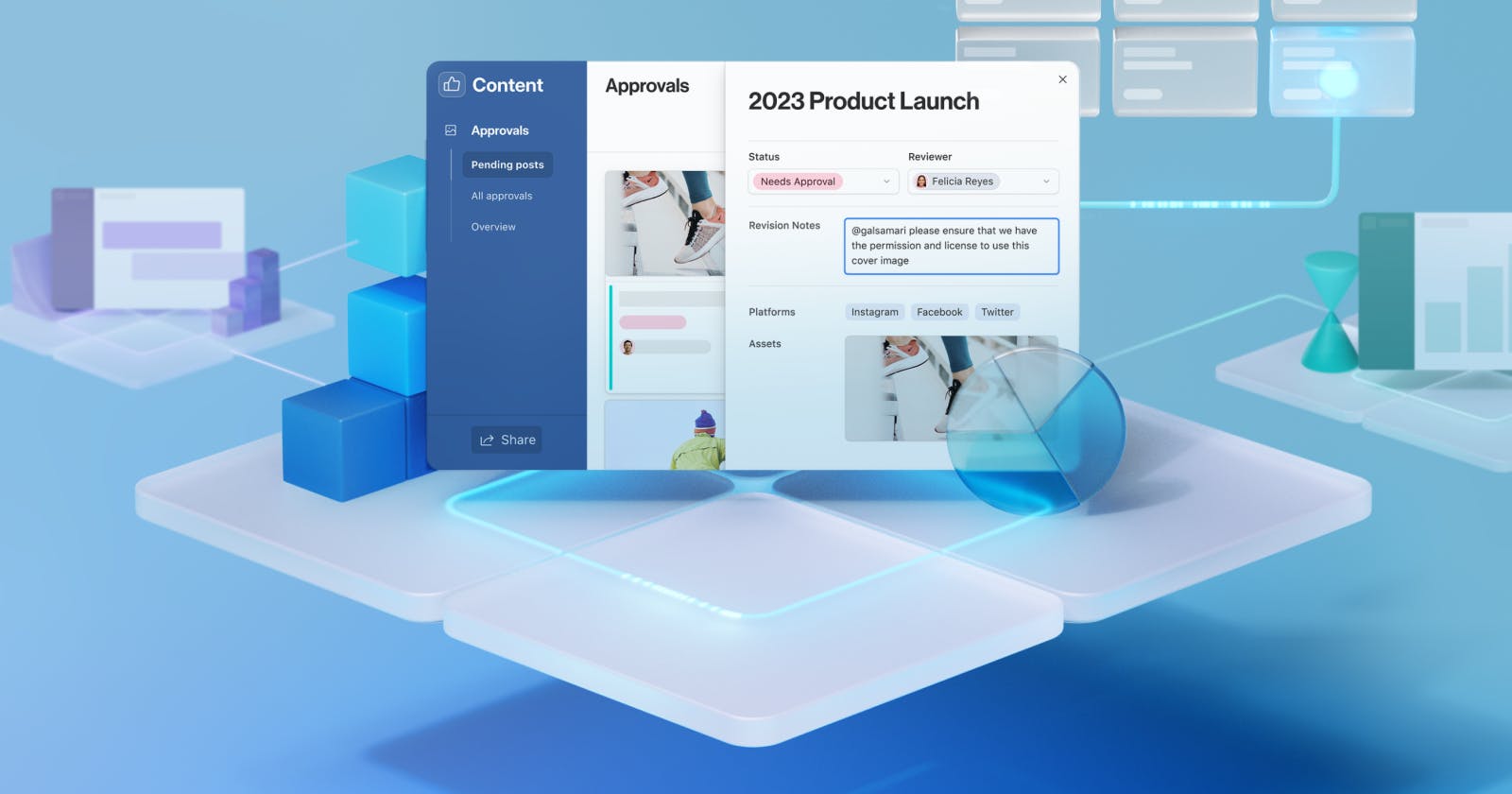
On attendait avec impatience le positionnement de l’éditeur sur l’intelligence artificielle et la réponse est tombée cette semaine avec la présentation de Airtable AI. L'IA devrait s’inviter bientôt dans vos divers flux de travail, pour de la génération de contenu assisté avec une UI maison pour faciliter l’utilisation. Moins clinquant mais sûrement aussi important, ils ont décidé d’aider les équipes à gérer de manière centralisée l’ensemble de leurs données critiques, mais également synchroniser automatiquement les informations entre leurs différentes applications. Dernière annonce, la présentation d’Apps by Airtable, une nouvelle bibliothèque d'applications préconfigurées et personnalisables pour les équipes de marketing et de produits, disponible pour tous les clients du plan Enterprise d'Airtable. lien
■ Zapier passe à Tables
L’éditeur s’est enfin décidé à communiquer sur Tables, sa solution pour “stocker, modifier, partager et automatiser ses données, tout cela en un seul endroit”, voilà la promesse.. L’avantage premier est d’avoir “sous la main” ses données pour interagir avec les différentes automatisations. Parmi les autres fonctionnalités, vous pourrez également : Enclencher et visualiser ses Zaps, Permettre de déclencher des zaps lors d’un changement de vos données et être notifié si les changements de données affectent les Zaps connectés. Alors si cela vous dit, l’inscription à la bêta est ouverte. lien
Mais aussi :
Timothy Ricks lance un nouveau framework Webflow, Lumos.
Stan démontre la puissance de Glide en créant deux apps basées sur l'IA en moins de 15 minutes. (1) (2)
Zyllio propose Zyllio.one son service totalement hébergé en France.
Bubble pris la main dans l’sac.
Contournement annonce “Trouver un job, c'est + facile quand on connait le no-code !” une conférence en ligne sur l’emploi qui aura lieu le 16 juin prochain.
Benoît Eveillard présente Sneaps une extension Chrome pour améliorer ton SEO dans Webflow.
Retool décide de baisser ses prix pour devenir plus accessible.
Airtable dans le top 30 des sociétés les plus “disruptives” de 2023.
Il se tatoue le logo de Webflow.
Félicitations à DigiDop qui rejoint le programme officiel, Webflow Global Leader.
Ottho propose sa liste d’outils no-code préférés selon chacun de vos besoins.
Petite carte postale de Francis depuis New-York et le Airtable Leaders Forum.
Bootcamp WeWeb Xano
La team Gaspach.io lance le tout premier bootcamp en français pour monter en compétences sur Xano et Weweb. La première session 100% en ligne accueillera 6 personnes du 12 au 16 juin. Alors si cette stack vous intéresse, c’est le moment de passer à l’action 👉 Découvrir le bootcamp
Le bootcamp sera axé sur la pratique avec plus de 40h répartis entre formation en live, mentorat et travaux pratique dans nos bureaux virtuels. Vous bénéficierez d'un formateur dédié à 100% avec en fil rouge un cas concret à réaliser.
FOCUS OUTILS
Nouveauté
Il est désormais possible d’ajouter des composants dans vos éléments de collections - présentation via la Webflow University. vidéo
Webflow a ajouté la possibilité pour les utilisateurs de se retirer eux-mêmes d’un espace de travail au lieu d’attendre l’administrateur. lien
Tutoriel
Créer une page personnalisée "Link In Bio". vidéo
Récréation d’un effet de curseur et grille, primé d’un award, avec la bibliothèque P5.js. vidéo
Création d’une animation avec un affichage de “points” aléatoires qui réagit au clic. vidéo
Création d’un effet de parallax horizontal pour vos sliders avec GSAP. vidéo
Découverte
Digidop propose une série de vidéos pour mettre en place un site Webflow Multilingue. Ép 1 : Introduction à Weglot. Ép 2 : Création de compte Weglot. vidéo(fr)
TypeScript, p5.js, esbuild, exploration des solutions pour insérer du code dans Webflow. vidéo
Pourquoi je n'utiliserai plus jamais le sélecteur de couleur de Webflow. vidéo
Emission
- Aron Korenblit reçoit Joe Krug. Créez rapidement et organisez facilement vos “class” Webflow à l'aide de Client-First. vidéo
Nouveauté
- Possibilité de rechercher et ajouter de gif issus de Giphy directement depuis l’éditeur . lien
Tutoriel
- Lou Attal vous propose de simplifier votre gestion CRM grâce à Notion. Et vous propose un modèle gratuit. vidéo(fr)
Ressource
- Milan partage ses 8 apps préférés à utiliser avec Notion. lien(fr)
Inspiration
Le magnifique lifeOS de Shubham Sharma. lien
Imbriquez plusieurs composants callouts de la même couleur pour créer des sections sympas. lien
Emission
- Notion en 2023: qu'est-ce que c'est?. vidéo(fr)
Nouveauté
Unifier vos données et vos workflows à travers différents espaces. Avec notamment la synchronisation dans les deux sens. vidéo
La logique conditionnelle pour les formulaires arrive dans Interface ! Élise nous fait une petite démo. lien(fr)
Tutoriel
- Découvrez comment créer une facture dans le concepteur de documents d'Airtable. vidéo
Emission
- Build in Public avec Airtable et Stacker. vidéo(fr)
Nouveauté
- Ajout d’un canvas placeholder pour les éléments dynamiques textes et images. lien
Ressource
Flusk propose son “pense bête” de 73 pages pour vérifier la sécurité de vos applications Bubble. lien
Le connecteur Xano s’offre une documentation très bien faite pour maitriser l’art de connecter les deux applications entre elles. lien
Emission
Bubble Emission : Thibault (Ottho) et Maxime Gadras vous donnent leurs conseils pour bien gérer ses workloads units. vidéo
Webinaire : Optimisez votre App Bubble à l’heure des Workload Units. vidéo
Tutoriel
- Comment construire une application voix-texte avec OpenAI. vidéo
Ressource
- Glide partage les résultats de leur sondage auprès de leurs utilisateurs qui concoivent des applications pour leur travail. lien
Inspiration
- Démonstration de lintégration Slack qui permet d'envoyer des messages personnalisés de votre application Glide vers votre espace de travail Slack ! Recevez des notifications en temps réel, partagez des mises à jour et même automatisez des tâches. lien
Tutoriel
- Créer un système pour résumer automatiquement vos réunions et l’intégrer à Slack. vidéo
Découverte
- Cathédrales vs. briques | Comment font les grandes équipes pour travailler dans Coda. vidéo
Ressource
- Le Conceal Pack permet d’obscurcir les données d’une colonne. Très utile pour masquer des données sensibles dans le cadre d’un partage d’écran. lien
Nouveauté
- Coda AI permet d’ajouter automatiquement des commentaires dans vos formules afin de bien les interpréter et documenter. lien
Tutoriel
Construire une application de type “Goals tracking” avec Supabase et FlutterFlow Episode 4. vidéo Episode 5. vidéo. Episode 6. vidéo
Inspiration
- Une agence passe à FlutterFlow et construit une application pour 250 000 utilisateurs. vidéo
Découverte
- 10 choses à faire avant de publier un site avec Framer. vidéo
Tutoriel
Nouveauté
- Belle nouveauté avec l’arrivée d’un composant “recherche instantanée” qui permet d’ajouter un système de recherche puissant et automatisé à votre site. Vous pouvez tester le rendu sur leur galerie de templates ou découvrir cette implantation impressionnante à la Intercom. vidéo
Ressource
- 4 raisons pour lesquelles les designers choisissent Framer plutôt que Webflow en 2023. vidéo
Tutoriel
- Comment créer des réponses automatisées et personnalisées dans Facebook Messenger, à l'aide d'OpenAI. vidéo
Inspiration
- JP a recréé un clone de Twitch dans WeWeb. lien
Tutoriel
- Reconstruire un clone de ChatGPT avec WeWeb et Xano. vidéo
Tutoriel
- Adalo 2.0 | Contrôles de la visibilité des éléments. vidéo
Découverte
- Adalo 2.0 | Réaliser un effet sticky. vidéo
Emission
- Office Hours du 4 mai : utilisation des listes d’attente, données des menus “Select”, debugging de Stripe. vidéo
Tutoriel
BildrBot | Créer votre propre chatbot en 5 minutes et 7 vidéos. vidéo
Création d’un chatbot avec Xano et Bildr et un peu d’IA. vidéo
Inspiration
- SmartSuite Showcase : Comment gérer des projets et attribuer des tâches en fonction de la capacité de l'équipe. vidéo
Tutoriel
- Créer un schéma de données complet dans SmartSuite avec l’AI. vidéo
YCODE
Tutoriel
Création d'un menu de navigation déroulant. vidéo
Comment créer une sélection aléatoire depuis vos collections. vidéo
Découverte
- Découverte des paramètres généraux de vos projets : gérez le nom, le domaine, le clonage de votre projet, etc. vidéo
Ressource
- Ajout d’un nouveau template portfolio avec une animation de chargement. lien
Nouveauté
- Ycode travaille sur un slider dynamique. lien
Découverte
- Comment fonctionne le plan de l'agence Dorik. vidéo
Tutoriel
- Ajoutez un bouton "Déplacer vers le haut" à votre site Web. vidéo
Tutoriel
Comment restaurer un enregistrement supprimé dans TimeTonic. vidéo(fr)
Comment créer un permalien dans TimeTonic. vidéo(fr)
Webinaire
Comment le NoCode peut transformer l'industrie 4.0 : des exemples concrets. lien(fr)
TimeTonic rencontre Alegria pour son product day. lien(fr)
KSAAR
Tutoriel
Tutoriel
Création de scénario avancé dans Toddle. vidéo
Comment créer des styles récurrents pour votre interface. vidéo
MÉDIAS
Lecture 📖
BienVu #16 : Comment les directions financières peuvent se digitaliser en 2023 avec le no-code. lire(fr)
Zapier ou Make un petit comparatif très visuel. lire(fr)
Le vendor lock-in et le NoCode. lire(fr)
Les associations découvrent les avantages du no-code. lire(fr)
Podcast 🎧
- #71 Collective - Passer d’un MVP no-code à une plateforme Tech. Et tripler ses effectifs en 1 an. vidéo(fr)
Replay 🎥
IA + NoCode = ❤️ émission du 5 mai dernier. vidéo(fr)
Live building sur Dorik avec Stan qui bosse sur son nouveau site avec zéro skill en design. vidéo(fr)
La Matinale des Ops #20 : veille no-code ops, outils IA et focus sur AudioPen. vidéo(fr)
No-Code Game du 11 mai avec Airtable qui intègre de l'IA ?! Un nouveau framework Webflow ? Stan, Xavier et Lucien analysent l'actu No-Code !. vidéo(fr)
Vidéos ▶️
- 10 raisons pour lesquelles le No-Code est l'avenir du développement d'applications. vidéo
À DÉCOUVRIR
Tout le reste de l'actualité de la semaine:
Nouveauté ✨
BUDIBASE - Simplification de la grille de tarification. lien
PANDASUITE - vous pouvez gérer vos fichiers audio et vidéos de la même façon que vos images et vos textes dans la gestion du multi-langues. lien
ROWS - Accès rapide à l’url de vos différents endpoints de l’ API. Augmentation du nombres d’éléments importé depuis les sources externes. 10 nouveaux calculateurs préconçus. . lien
Tutoriel 🤓
APPSHEET - Comment créer des applications alimentées par l'IA avec AppSheet. lien
AXIOM - Comment utiliser ChatGPT pour le scraping Web. lien
MAKE - Création d'un assistant automatisé de sensibilisation des clients (ChatGPT et Make). lien
ROLLER COASTER - Démonstration de Roller Coaster - création d’une automatisation reliant Typeform, OpenAI et Airtable. lien
ROWY - Importation/exportation en bloc de données vers Firestore avec recherche et mise à jour de la colonne ID. lien
Ressource 📚
- TALLY - Tally partage son recap du meetup de la no-code week de Barcelone. lien
ET VOILÀ
Bon week-end de deux jours 😭 seulement !
C'est le moment de m'eclipser ⬇️

Mais je vous donne rendez-vous la semaine prochaine, pour une nouvelle édition et si vous avez aimé 😉👉 vous pouvez soutenir ma veille en devenant sponsor, en partageant, ou en commentant cette publication !!
Merci à vous !